Menu
Header
The report header helps the user to quickly identify the basic content of the report.
The header is the upper part of the report. It is one of the elements, that the user will see first, so it should give away the information, what the report is about. It is also the first impression and an invitation to explore the content further.
When to use
- Structuring the UI
- Informing the user about basic content of the report
- Adding a persistent location for important UI elements
When not to use
- Using for decorative purposes
Formatting
Anatomy
The following elements can be part of the header:
- A title is crucial to identify the content of the report
- A subtitle can add more context and infortmation to your header. It shoud be visually less dominant than your title
- A basic element of brand identity like a logo or brand name lettering adds context for the user and shows the Corporate Identity
- Header utilities can give the user access to functionalities like navigating back to the startpage
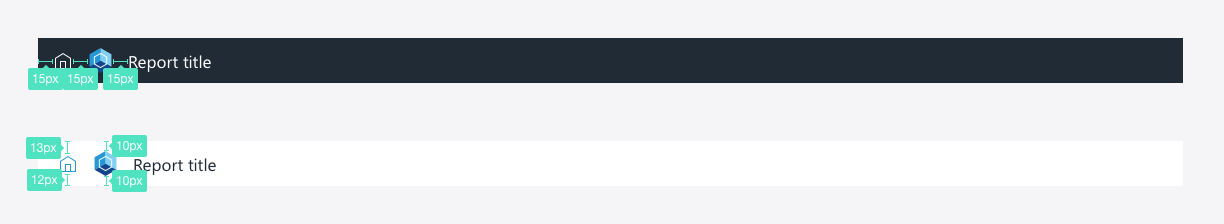
Spacing and placement
- center the elements in your header vertically
- add space between your elements to make them easy to scan
Examples
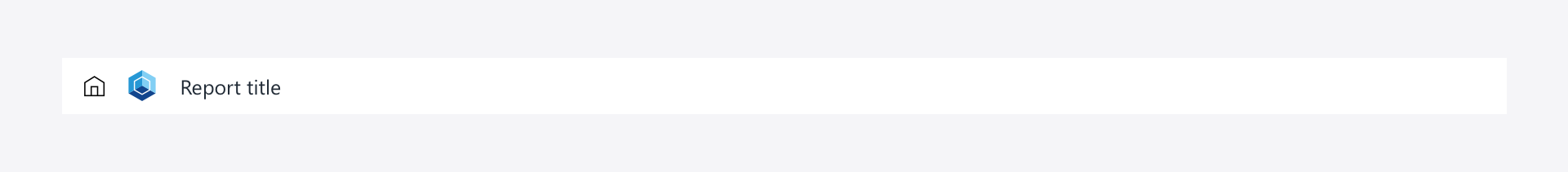
Single Header Light
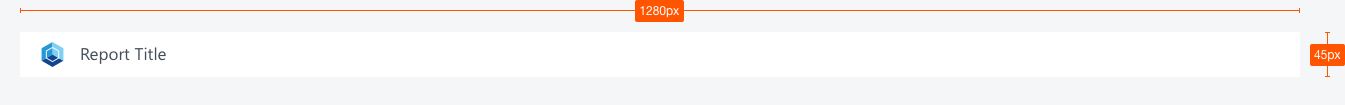
- Background: color white #FFFFFF; height 45px
- Title: font family Segoe UI; font weight Regular; font color ink #454F5B; font size 12pt
- Logo: width 22px, height 25px
- Horizontal spacing 15px
Single Header Dark
- Background: color light ink #454F5B; height 45px
- Title: font family Segoe UI; font weight Regular; font color white #FFFFFF; font size 12pt
- Logo: width 22px, height 25px
- Horizontal spacing 15px
See also
- Previous
Filter -
Next
Extended Header