Menu




Table
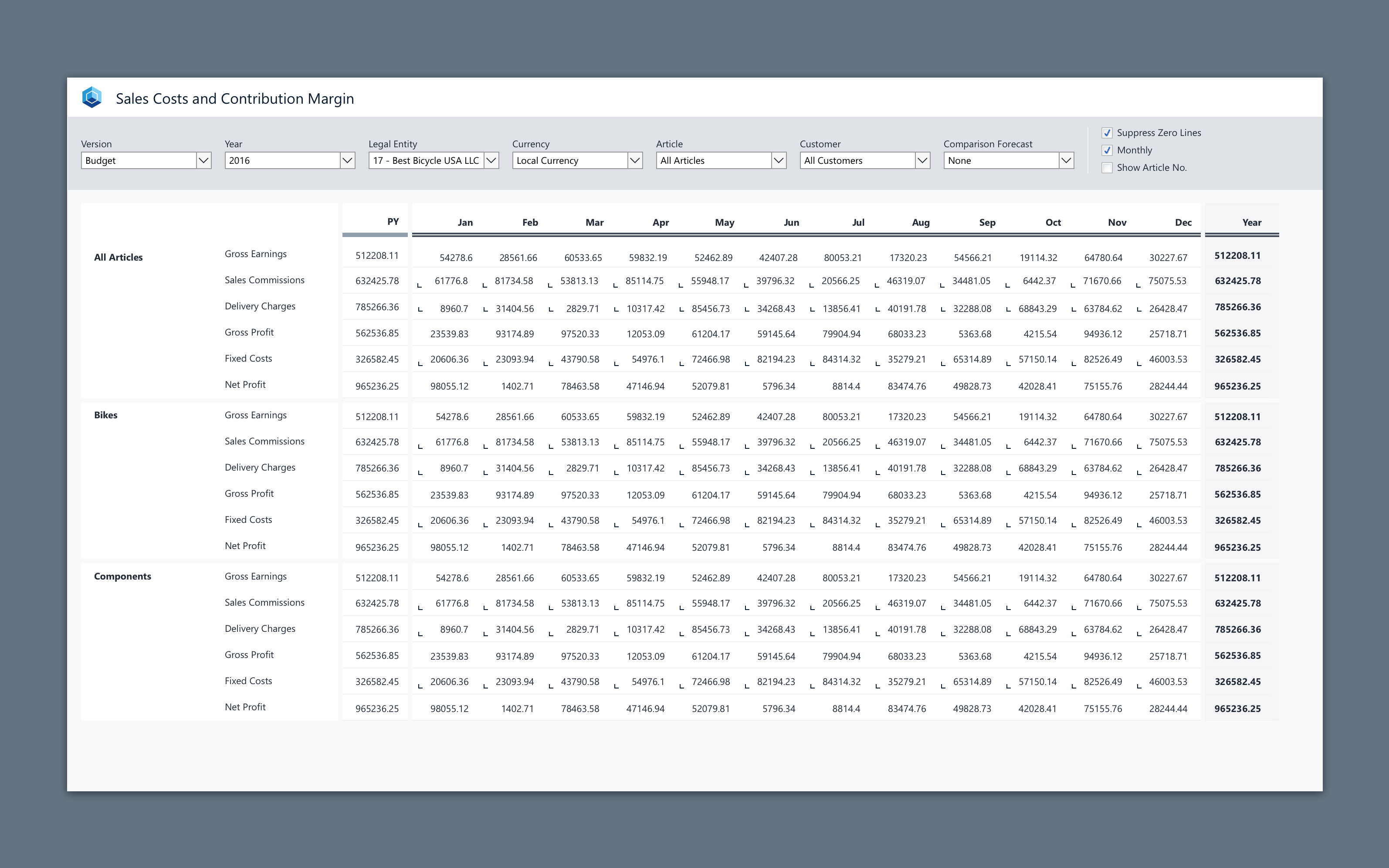
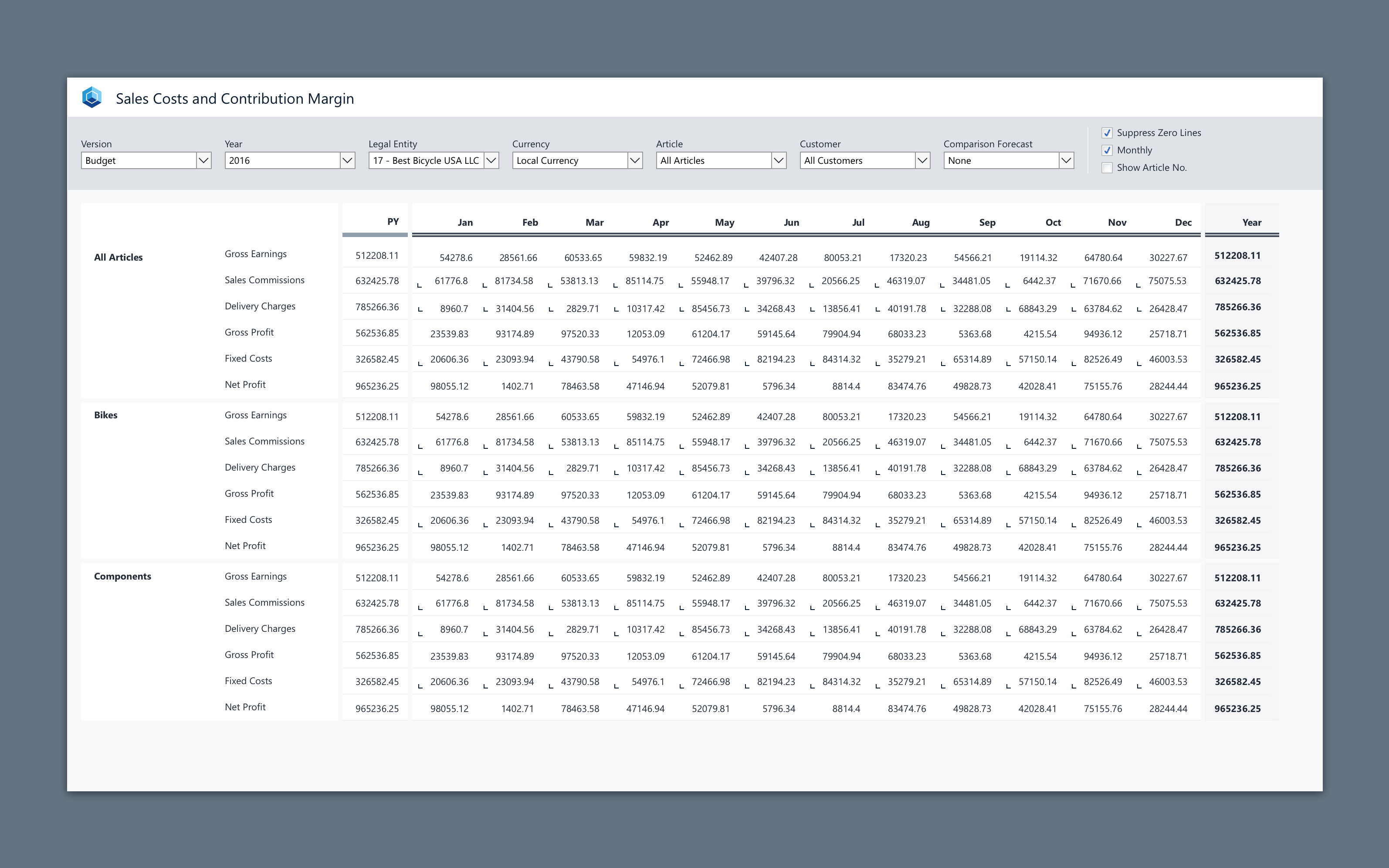
The table is one of the most prominent elements in the Jedox reports.
A table comprises a set of information. The table structure is built out of rows and columns which form the table cells. The table fields can encompass data of any kind, but also interactive controls, for example, for navigating, filtering, data editing, or triggering actions related to the item.

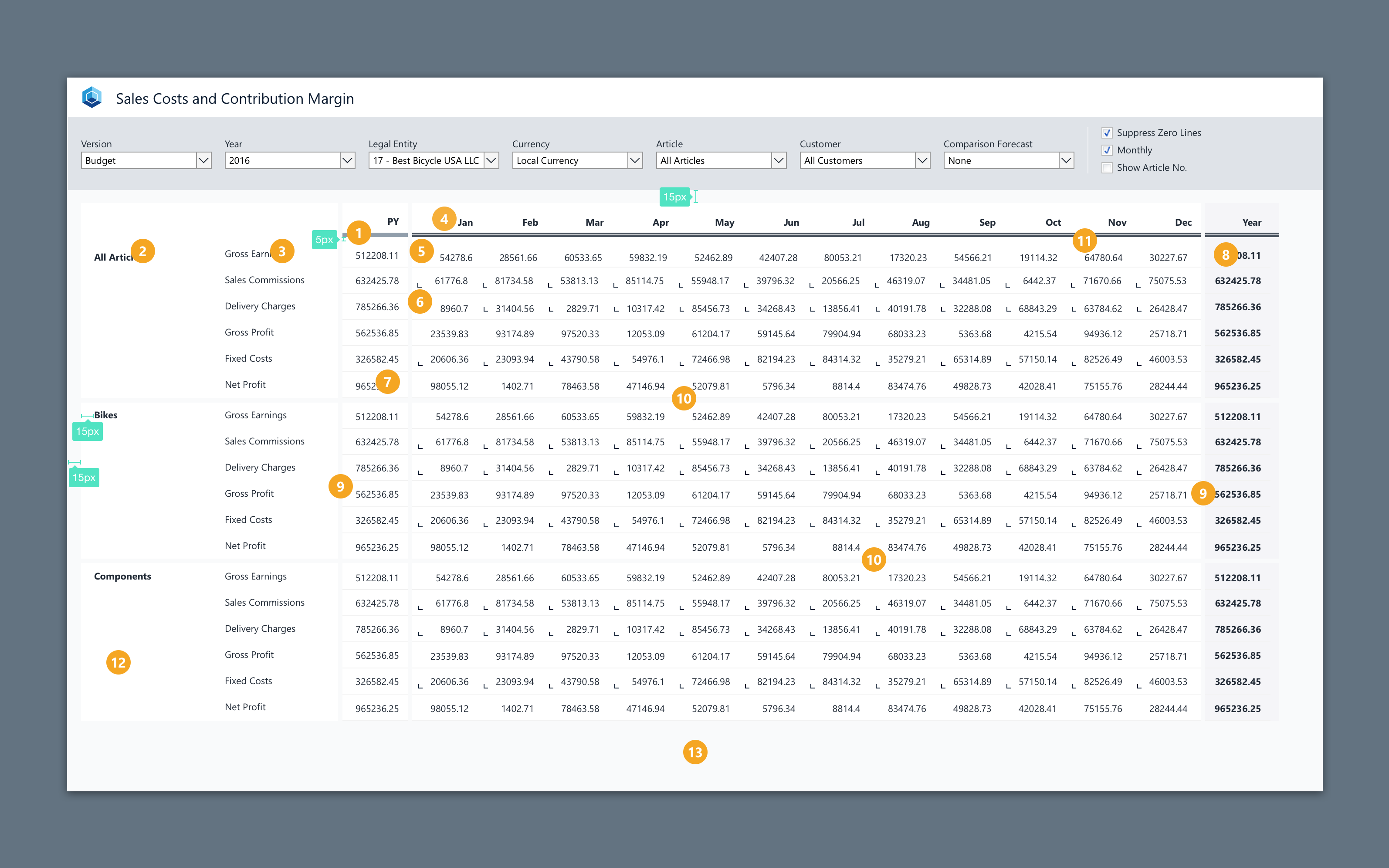
Example of a table inside a report
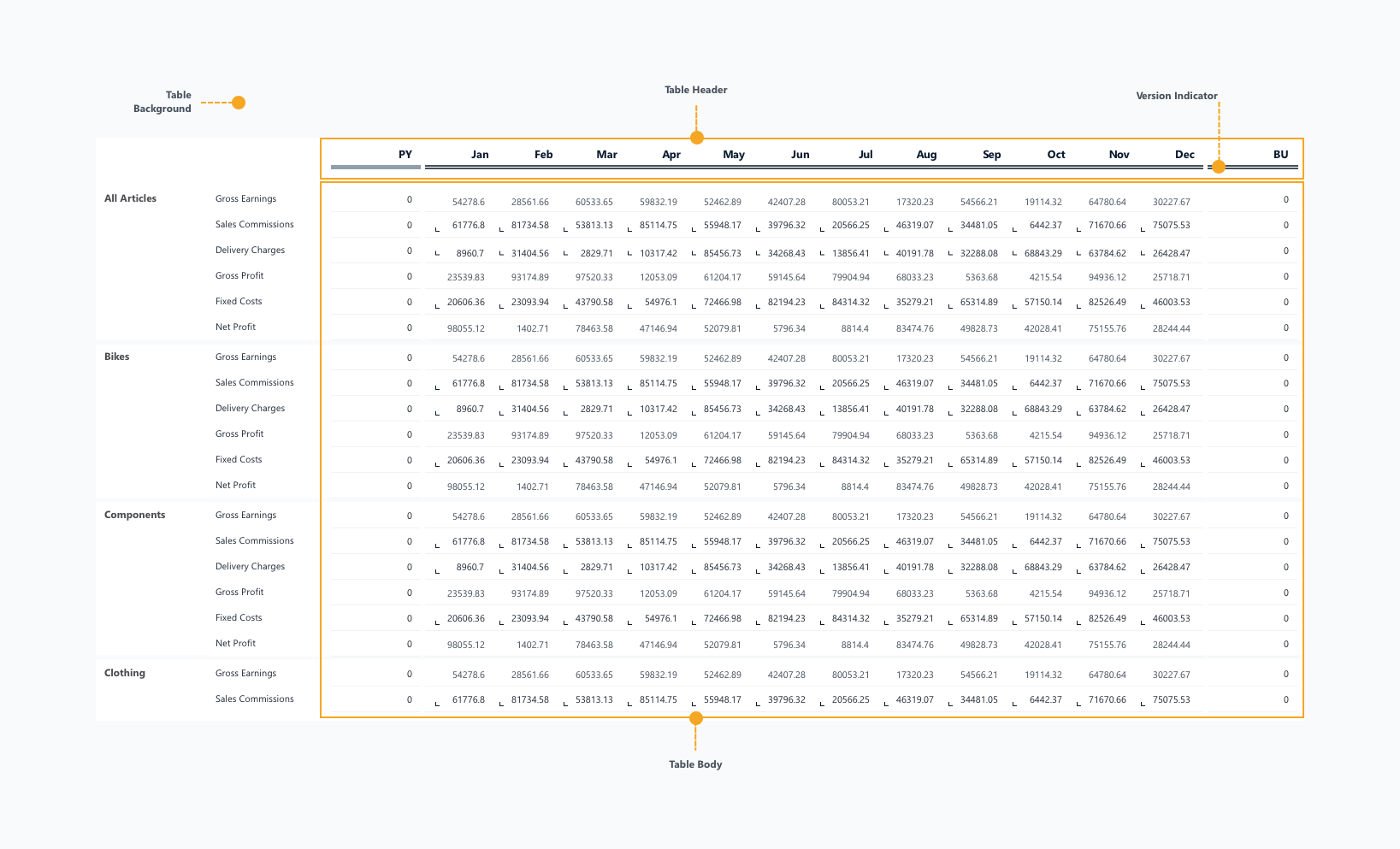
Table components
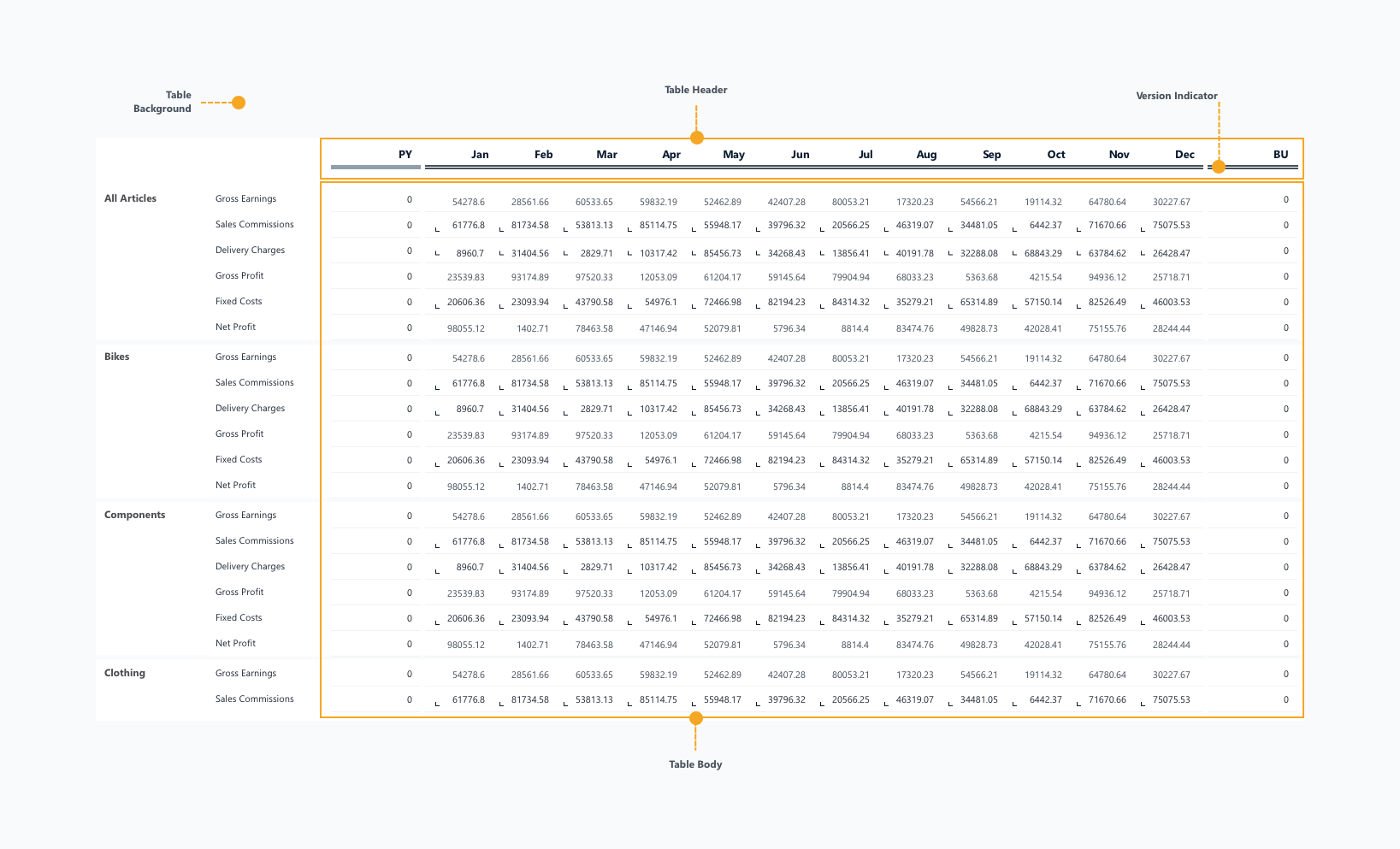
Our tables comprise different areas and components:
- Table header: or column headers, usually the first table row
- Table body: Area of cells – intersection of rows and columns
- Table footer (optional)
- Table background

Table components
Table header
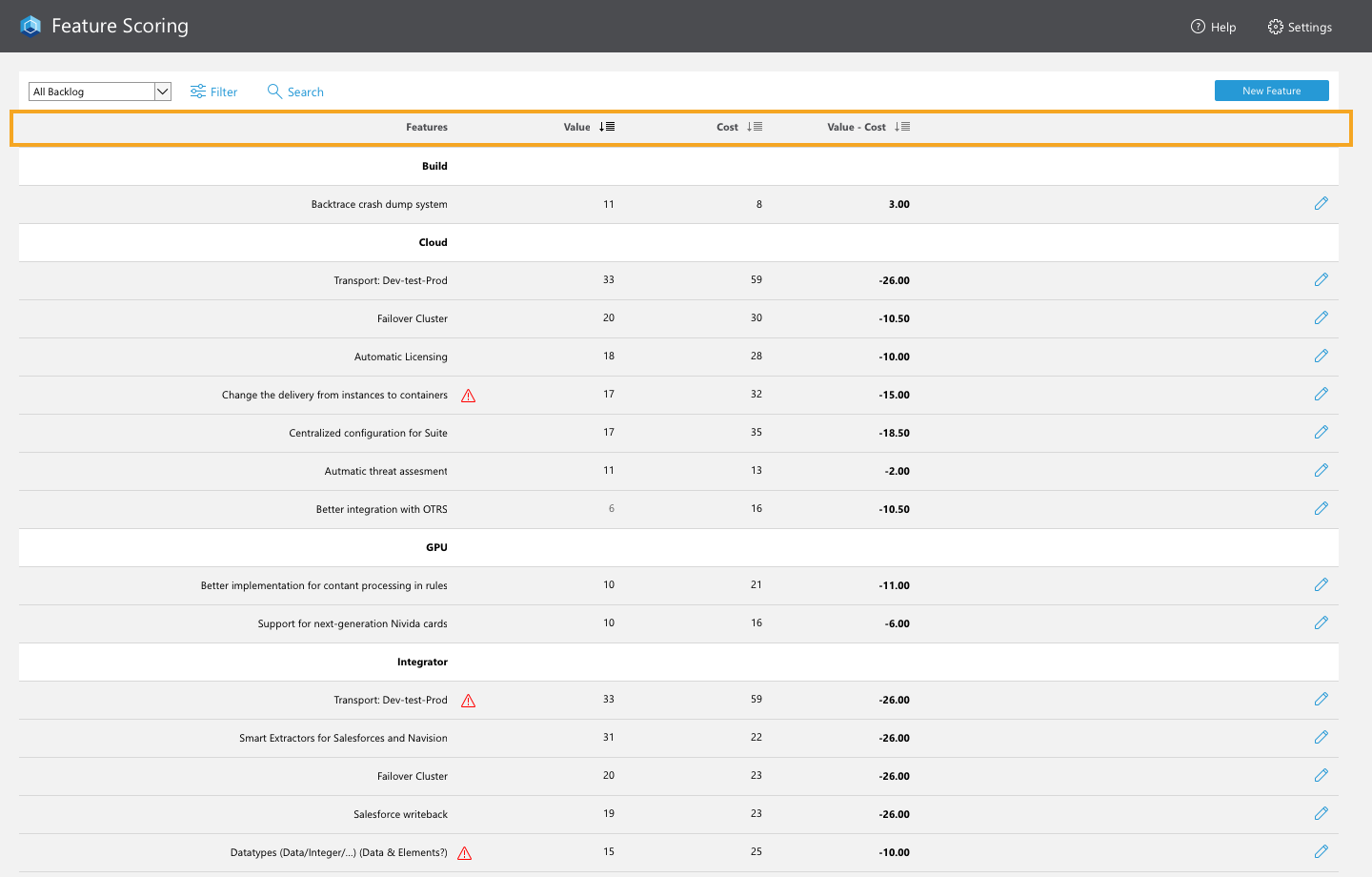
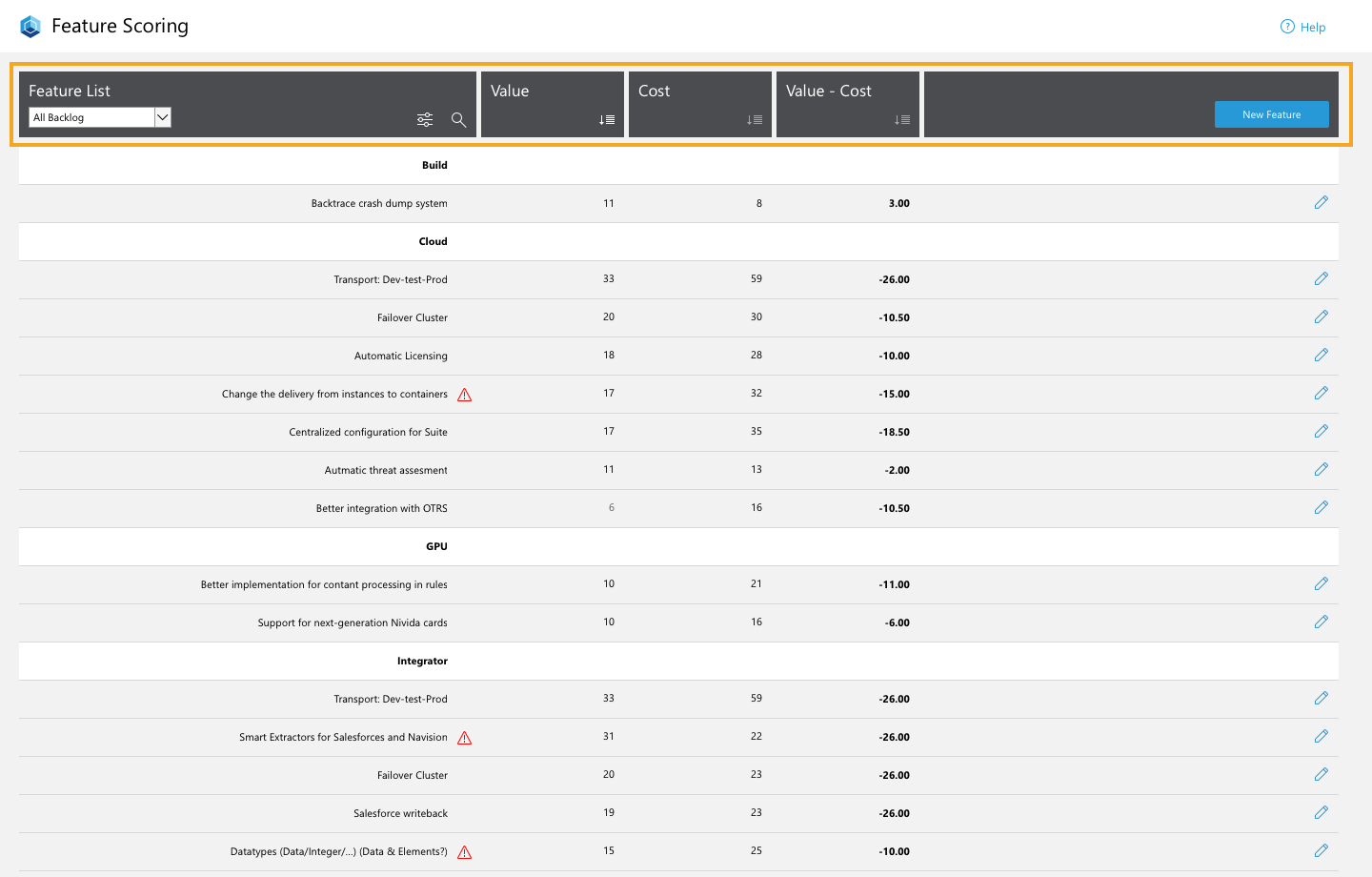
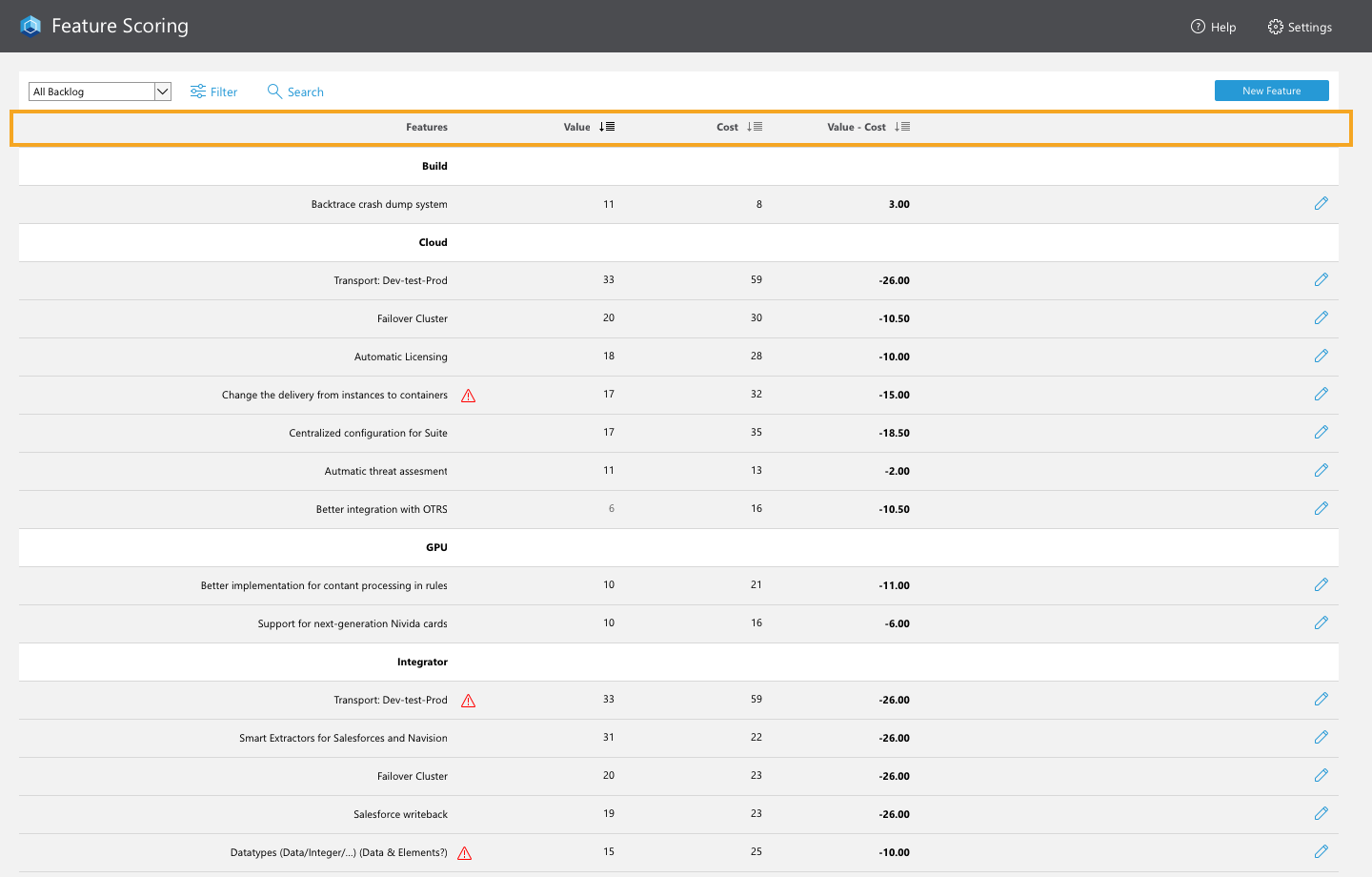
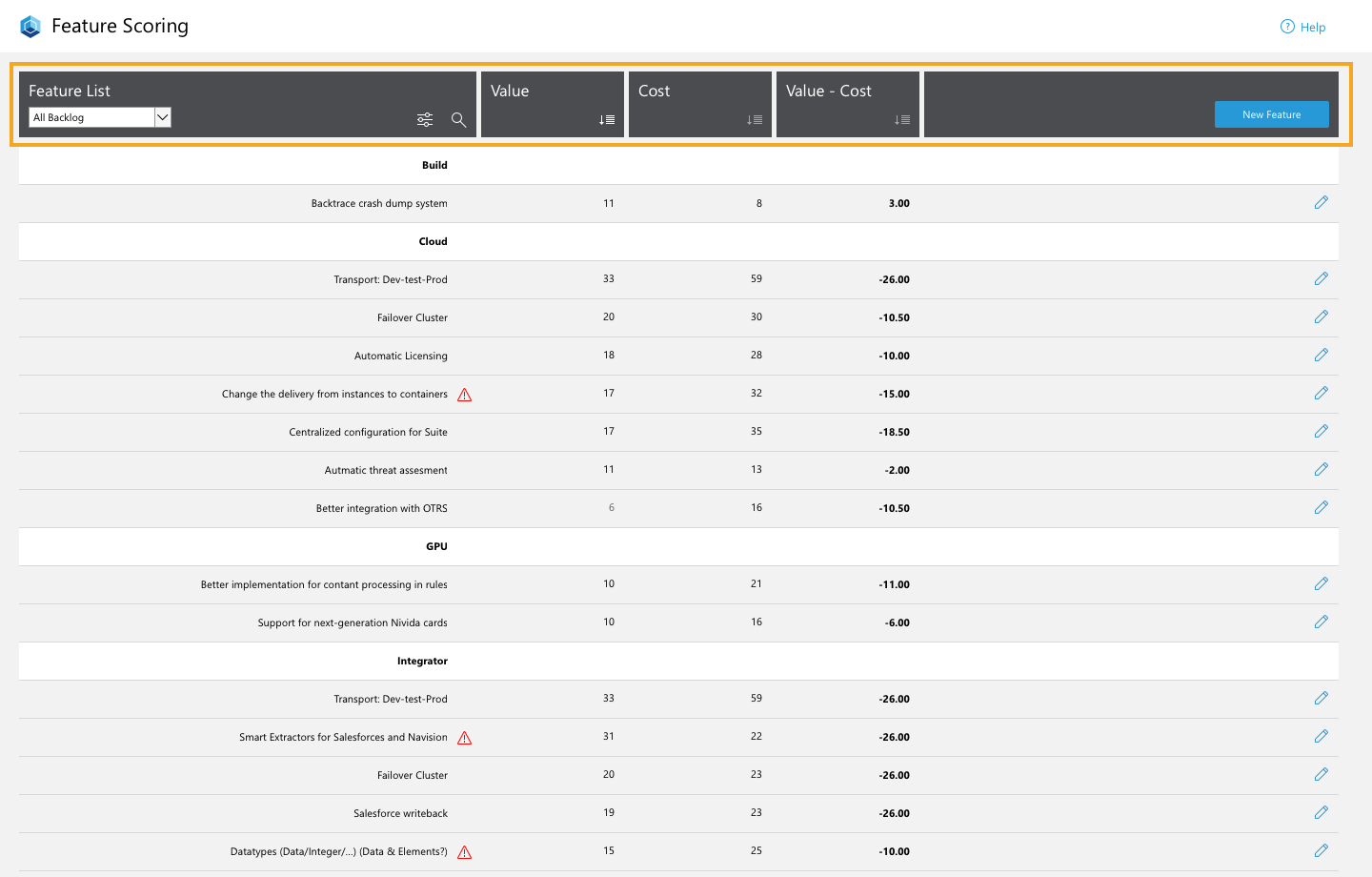
Two types of table header are possible: a simple version (default header) or a a more striking version (extended table header):

Default table header

Extended table header
According to IBCS, we recommend to include a consistent information design for the version dimension (Actual, Budget, Forecast etc) in the table header or table footer. For more information on the design of the version indicators, take a look at the Stylesheet.
Table body
Content font size & alignment
- The recommended font size of data numbers and text is 9pt.
- Text in the table header also 9pt, but bold.
- Text aligns to the left, numbers and their table header align to the right.
- For more detailed information, take a look at the Stylesheet.
Cell padding
- Whitespace is important - the subtle use of blank space to group data into columns and rows is the most effective method. We ensure this by using a data height of 9pt (12px) and a row height of 30px.
- At Jedox, we are not (yet) able to define the white space via direct formatting of the cell e.g. through the addition of padding - therefore we add blank columns and rows of 5px around the data cells instead.
Table background
- In order to make the content of the table stand out we choose a background. We recommend our lightest gray (#F9FAFB) for that.
Rules and grids
- Rules and grids can be used to delineate columns and rows, group sections of data, and highlight sections of data.
- The problem with rules and grids is that they excessively fragment the data and introduce clutter.
- When you use rules, be sure to subdue them visually in relation to the data by keeping the lines thin and light. Shades of gray work best, they remain subtle in comparison to data rendered in black. We recommend a thin cell border of the outer (padded) cells and the color value of our lighter grays.
Resources
Stylesheet

| No. | Element | Text | Column Width | Row Height | Background Color | Borders |
|---|---|---|---|---|---|---|
| 1 | Version Indicator | - | depends on cell type | 5px | customized formatting | customized formatting |
| 2 | Row Header First Level | Segoe UI, 9pt, bold, Color Ink (#212A36), left aligned | 140px | Total: 30px (5px+ 25px) | White (#FFFFFF) | - |
| 3 | Row Header Second Level | Segoe UI, 9pt, Color Ink (#212A36), left aligned | 140px | Total: 30px (5px+ 25px) | White (#FFFFFF) | - |
| 4 | Column Header | Segoe UI, 9pt, bold, Color Ink (#212A36), right aligned | Total: 80px (5px+75px) | Total: 30px (5px+ 25px) | White (#FFFFFF) | - |
| 5 | Regular Cell | Segoe UI, 9pt, Color Ink (#212A36), right aligned | Total: 80px (5px+75px) | Total: 30px (5px+ 25px) | White (#FFFFFF) | Lower Cell Border, Thin Border Stroke, Color Lightest Gray (#F9FAFB) |
| 6 | Data Input Cell | Segoe UI, 9pt, Color Ink (#212A36), right aligned | Total: 80px (5px+75px) | Total: 30px (5px+ 25px) | White (#FFFFFF) | Lower Cell Border, Thin Border Stroke, Color Lightest Gray (#F9FAFB); Input Indicator Ink (#212A36) |
| 7 | Evaluation Column Cell | Segoe UI, 9pt, Color Ink (#212A36), right aligned | Total: 60px (5px+55px) | Total: 30px (5px+ 25px) | White (#FFFFFF) | Lower Cell Border, Thin Border Stroke, Color Lightest Gray (#F9FAFB) |
| 8 | Total Column Cell | Segoe UI, 9pt, bold, Color Ink (#212A36), right aligned | Total: 80px (5px+75px) | Total: 30px (5px+ 25px) | Light Gray (#F5F8F8) | Lower Cell Border, Thin Border Stroke, Color Lightest Gray (#F9FAFB) |
| 9 | Column Divider | 5px | - | Lightest Gray (#F9FAFB) | - | |
| 10 | Row Divider | - | - | 5px | Lightest Gray (#F9FAFB) | - |
| 11 | Table Header-Content Divider | - | - | 5px | White (#FFFFFF) | - |
| 12 | Table Background | - | - | - | White (#FFFFFF) | - |
| 13 | Report Background | - | - | - | Lightest Gray (#F9FAFB) | - |
| * | Comment Input Cell | Segoe UI, 9pt, Color Ink (#212A36), left aligned | Total: 140px (5px+135px) | Total: 30px (5px+ 25px) | White (#FFFFFF) | Lower Cell Border, Thin Border Stroke, Color Lightest Gray (#F9FAFB); Input Indicator Ink (#212A36) |
| * | Comment Regular Cell | Segoe UI, 9pt, Color Ink (#212A36), left aligned | Total: 140px (5px+135px) | Total: 30px (5px+ 25px) | White (#FFFFFF) | Lower Cell Border, Thin Border Stroke, Color Lightest Gray (#F9FAFB) |
| * | Row Header Subtotal | Segoe UI, 9pt, bold, Color Lighter Ink (#637381), left aligned | 140px | Total: 30px (5px+ 25px) | White (#FFFFFF) | Upper Cell Border, Thin Border Stroke, Color Lighter Ink (#637381); Lower Cell Border, Thin Border Stroke, Color Lightest Gray (#F9FAFB |
| * | Regular Cell Subtotal | Segoe UI, 9pt, bold, Color Lighter Ink (#637381), right aligned | Total: 80px (5px+75px) | Total: 30px (5px+ 25px) | White (#FFFFFF) | Upper Cell Border, Thin Border Stroke, Color Lighter Ink (#637381); Lower Cell Border, Thin Border Stroke, Color Lightest Gray (#F9FAFB) |
| * | Evaluation Column Subtotal | Segoe UI, 9pt, bold, Color Lighter Ink (#637381), right aligned | Total: 60px (5px+55px) | Total: 30px (5px+ 25px) | White (#FFFFFF) | Upper Cell Border, Thin Border Stroke, Color Lighter Ink (#637381); Lower Cell Border, Thin Border Stroke, Color Lightest Gray (#F9FAFB) |
| * | Total Column Subtotal | Segoe UI, 9pt, bold, Color Lighter Ink (#637381), right aligned | Total: 80px (5px+75px) | Total: 30px (5px+ 25px) | White (#FFFFFF) | Upper Cell Border, Thin Border Stroke, Color Lighter Ink (#637381); Lower Cell Border, Thin Border Stroke, Color Lightest Gray (#F9FAFB) |
| * | Row Header Grand Total | Segoe UI, 9pt, bold, Color Ink (#212A36), left aligned | 140px | Total: 30px (5px+ 25px) | White (#FFFFFF) | Upper Cell Border, Thin Border Stroke, Color Ink (#212A36); Lower Cell Border, Thin Border Stroke, Color Lightest Gray (#F9FAFB) |
| * | Regular Cell Grand Total | Segoe UI, 9pt, bold, Color Ink (#212A36), right aligned | Total: 80px (5px+75px) | Total: 30px (5px+ 25px) | White (#FFFFFF) | Upper Cell Border, Thin Border Stroke, Color Ink (#212A36); Lower Cell Border, Thin Border Stroke, Color Lightest Gray (#F9FAFB) |
| * | Evaluation Column Grand Total | Segoe UI, 9pt, bold, Color Ink (#212A36), right aligned | Total: 60px (5px+55px) | Total: 30px (5px+ 25px) | White (#FFFFFF) | pper Cell Border, Thin Border Stroke, Color Ink (#212A36); Lower Cell Border, Thin Border Stroke, Color Lightest Gray (#F9FAFB) |
| * | Total Column Grand Total | Segoe UI, 9pt, bold, Color Ink (#212A36), right aligned | Total: 80px (5px+75px) | Total: 30px (5px+ 25px) | White (#FFFFFF) | Upper Cell Border, Thin Border Stroke, Color Ink (#212A36); Lower Cell Border, Thin Border Stroke, Color Lightest Gray (#F9FAFB) |
| * | currently not visualized in the illustration
See also
- Previous
Form